distance_transform_cdt#
- scipy.ndimage.distance_transform_cdt(input, metric='chessboard', return_distances=True, return_indices=False, distances=None, indices=None)[source]#
用於倒角類型變換的距離變換。
此函數計算 input 的距離變換,方法是將每個前景(非零)元素替換為其到背景(任何零值元素)的最短距離。
除了距離變換之外,還可以計算特徵變換。在這種情況下,最接近每個前景元素的背景元素的索引會在一個單獨的陣列中返回。
- 參數:
- input類陣列
輸入。值 0 被視為背景。
- metric{‘chessboard’, ‘taxicab’} 或 類陣列,選填
metric 決定了倒角的類型。如果 metric 等於 ‘taxicab’,則會使用平方距離等於 1 的
generate_binary_structure生成一個結構。如果 metric 等於 ‘chessboard’,則會使用平方距離等於陣列維度的generate_binary_structure生成一個 metric。這些選擇對應於二維中 ‘taxicab’ 和 ‘chessboard’ 距離度量的常見解釋。可以提供自訂的 metric,形式為每個維度長度為三的矩陣。‘cityblock’ 和 ‘manhattan’ 也有效,並映射到 ‘taxicab’。預設值為 ‘chessboard’。- return_distancesbool,選填
是否計算距離變換。預設值為 True。
- return_indicesbool,選填
是否計算特徵變換。預設值為 False。
- distancesint32 ndarray,選填
用於儲存計算出的距離變換的輸出陣列,而不是返回它。return_distances 必須為 True。它必須與 input 具有相同的形狀。
- indicesint32 ndarray,選填
用於儲存計算出的特徵變換的輸出陣列,而不是返回它。return_indicies 必須為 True。其形狀必須為
(input.ndim,) + input.shape。
- 返回:
- distancesint32 ndarray,選填
計算出的距離變換。僅當 return_distances 為 True 且未提供 distances 時返回。它將具有與輸入陣列相同的形狀。
- indicesint32 ndarray,選填
計算出的特徵變換。它對於輸入的每個維度都有一個輸入形狀的陣列。有關範例,請參閱 distance_transform_edt 文件。僅當 return_indices 為 True 且未提供 indices 時返回。
另請參閱
distance_transform_edt用於歐幾里得度量的快速距離變換
distance_transform_bf使用較慢的暴力演算法對不同度量進行距離變換
範例
導入必要的模組。
>>> import numpy as np >>> from scipy.ndimage import distance_transform_cdt >>> import matplotlib.pyplot as plt >>> from mpl_toolkits.axes_grid1 import ImageGrid
首先,我們建立一個玩具二元影像。
>>> def add_circle(center_x, center_y, radius, image, fillvalue=1): ... # fill circular area with 1 ... xx, yy = np.mgrid[:image.shape[0], :image.shape[1]] ... circle = (xx - center_x) ** 2 + (yy - center_y) ** 2 ... circle_shape = np.sqrt(circle) < radius ... image[circle_shape] = fillvalue ... return image >>> image = np.zeros((100, 100), dtype=np.uint8) >>> image[35:65, 20:80] = 1 >>> image = add_circle(28, 65, 10, image) >>> image = add_circle(37, 30, 10, image) >>> image = add_circle(70, 45, 20, image) >>> image = add_circle(45, 80, 10, image)
接下來,我們設定圖形。
>>> fig = plt.figure(figsize=(5, 15)) >>> grid = ImageGrid(fig, 111, nrows_ncols=(3, 1), axes_pad=(0.5, 0.3), ... label_mode="1", share_all=True, ... cbar_location="right", cbar_mode="each", ... cbar_size="7%", cbar_pad="2%") >>> for ax in grid: ... ax.axis('off') >>> top, middle, bottom = grid >>> colorbar_ticks = [0, 10, 20]
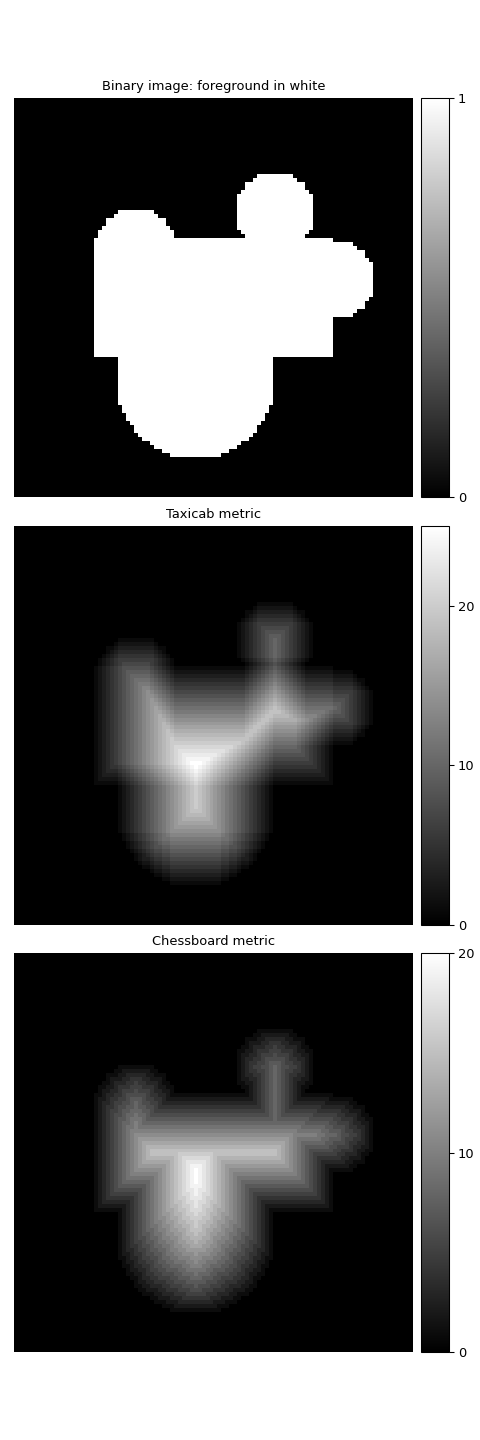
頂部影像包含原始二元影像。
>>> binary_image = top.imshow(image, cmap='gray') >>> cbar_binary_image = top.cax.colorbar(binary_image) >>> cbar_binary_image.set_ticks([0, 1]) >>> top.set_title("Binary image: foreground in white")
中間影像包含使用
taxicab度量的距離變換。>>> distance_taxicab = distance_transform_cdt(image, metric="taxicab") >>> taxicab_transform = middle.imshow(distance_taxicab, cmap='gray') >>> cbar_taxicab = middle.cax.colorbar(taxicab_transform) >>> cbar_taxicab.set_ticks(colorbar_ticks) >>> middle.set_title("Taxicab metric")
底部影像包含使用
chessboard度量的距離變換。>>> distance_chessboard = distance_transform_cdt(image, ... metric="chessboard") >>> chessboard_transform = bottom.imshow(distance_chessboard, cmap='gray') >>> cbar_chessboard = bottom.cax.colorbar(chessboard_transform) >>> cbar_chessboard.set_ticks(colorbar_ticks) >>> bottom.set_title("Chessboard metric") >>> plt.tight_layout() >>> plt.show()